
.gif)
A design system color tool
Q1 2024
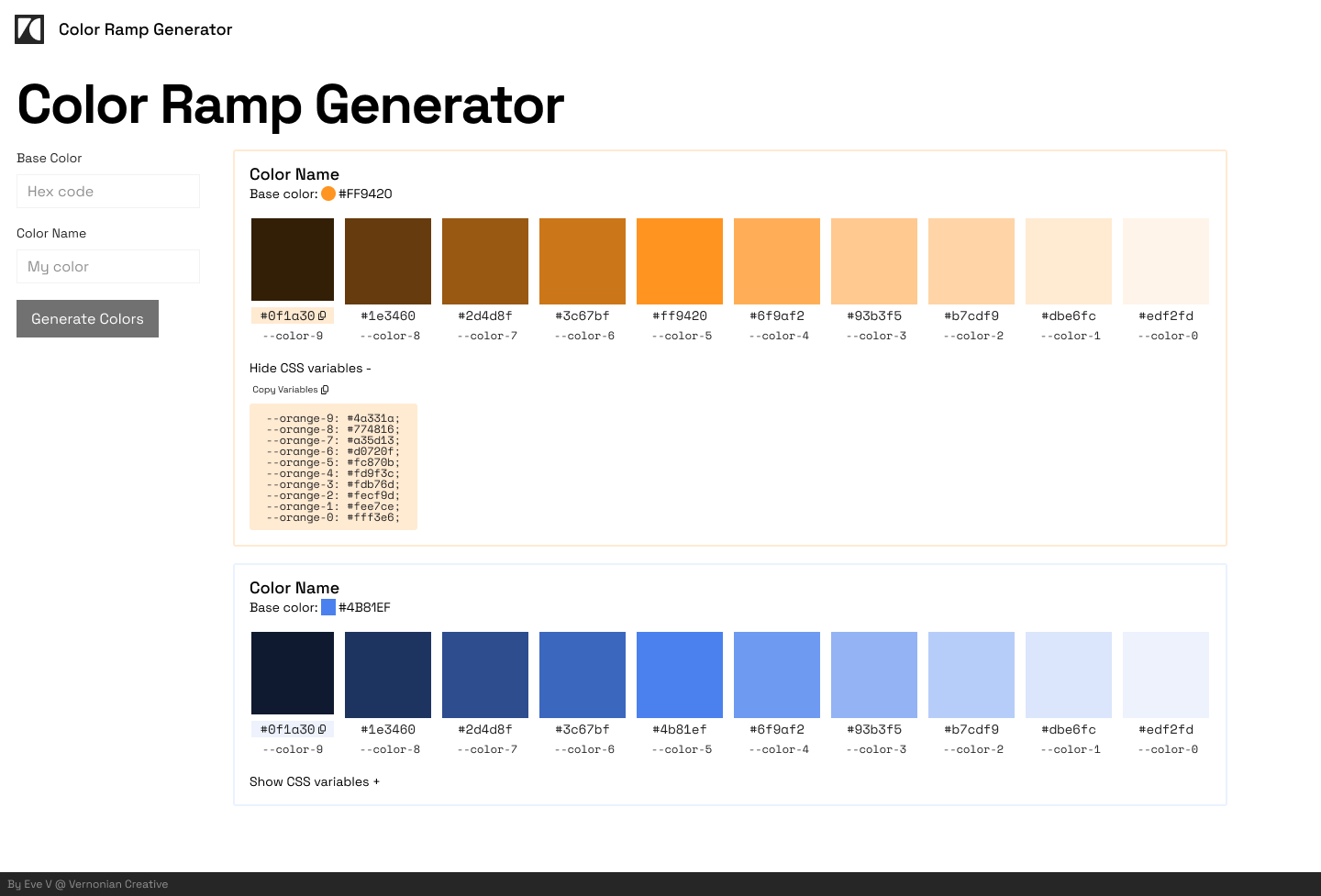
ColoRampGen
Overview
ColoRampGen is a visual design system tool to generate color ramps based on a single color. The simple app is written in Svelte and hosted by Vercel.
Objective
I wanted to create this tool for two main reasons: 1) it will save me time when experimenting with design system colors and 2) it would give me experience with the SvelteKit JS framework.
The Problem
I had been toying with this idea for a while ever since I started doing freelance web and digital design. I was manually creating color ramps with a component I made in Figma. This was tedious and not scalable, especially when needing to create CSS variables from said color styles.
Process
The first "prototype" for this project was pretty ham-fisted. It was a component created in Figma that had a "base" color and then a row of black and white at varying opacities over this base color to create the shades and tints of the base color.
I liked the range of shades and tints it gave me, but it was tedious to do this for many colors in a design system, and made changing colors a hassle.
To automate this, I made a second prototype on CodePen with just the vanilla web languages of HTML, CSS, and JS. This was more of a proof of concept than anything else, but I did use it for a couple of projects.
Eventually, I got annoyed at having to go to CodePen every time I wanted to use it so I created this app.
Design & Development
Before coding, I created some basic mockups of what I wanted the result to look like. No roadblocks here.
Since this was my first time working with Svelte, I read the docs and coded along. When I was finished I deployed the project with Vercel.
Results
Check out the ColoRampGen app or view the project repo on GitHub!